Full-screen video ads have become a powerful tool for in-app advertising, capturing attention for both branding and performance campaigns. In this blog, we’ll explore how publishers and advertisers can deliver exceptional full-screen video ad experiences with the HyBid SDK. We’ll unpack top-performing ad formats like interstitials and rewarded ads, when to use video vs. HTML creative, and which ad features specifically boost click-throughs and reduce app drop-off rates.
Rewarded and interstitial full-screen ad formats
Imagine ad formats as a container and the creative as the content that fills them. For video ads, we find that rewarded and interstitial full-screen ad formats are the ideal containers for video creative. The HyBid SDK supports many ad formats — including banner, MRect, full-screen and more — but let’s focus on rewarded and interstitial today.
Rewarded video
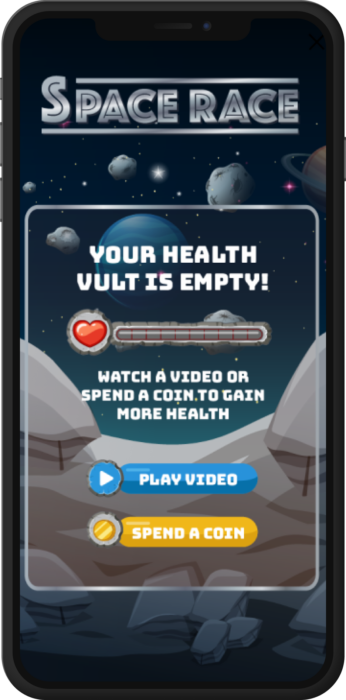
Rewarded videos can be displayed at transition points or initiated voluntarily by users when they want to earn extra in-app currency or points.
While publishers have the flexibility to choose how and where to position these ads, the best practice is to make them user-initiated. This approach ensures that the user experience remains uninterrupted and more enjoyable.
Interstitial ads
Video interstitial ads are full-screen ads that appear at natural transition points, such as between game levels or during pauses.
Featuring countdowns and close buttons, video interstitials offer users the option to exit the ad, enhancing user control and engagement.
The creative
These ad formats can contain static or animated images, HTML, or video creatives. All these creative types can be used with various ad formats, such as banner, native, interstitial, and rewarded ads.
Video ads
Video ads offer a short, and immersive experience that leverages the engaging nature of mobile apps. These ads can be up to 30 seconds long, making them ideal for capturing user attention and raising brand awareness.
Video ads create a lasting impression on the audience by delivering compelling content that effectively showcases the app’s features and benefits.
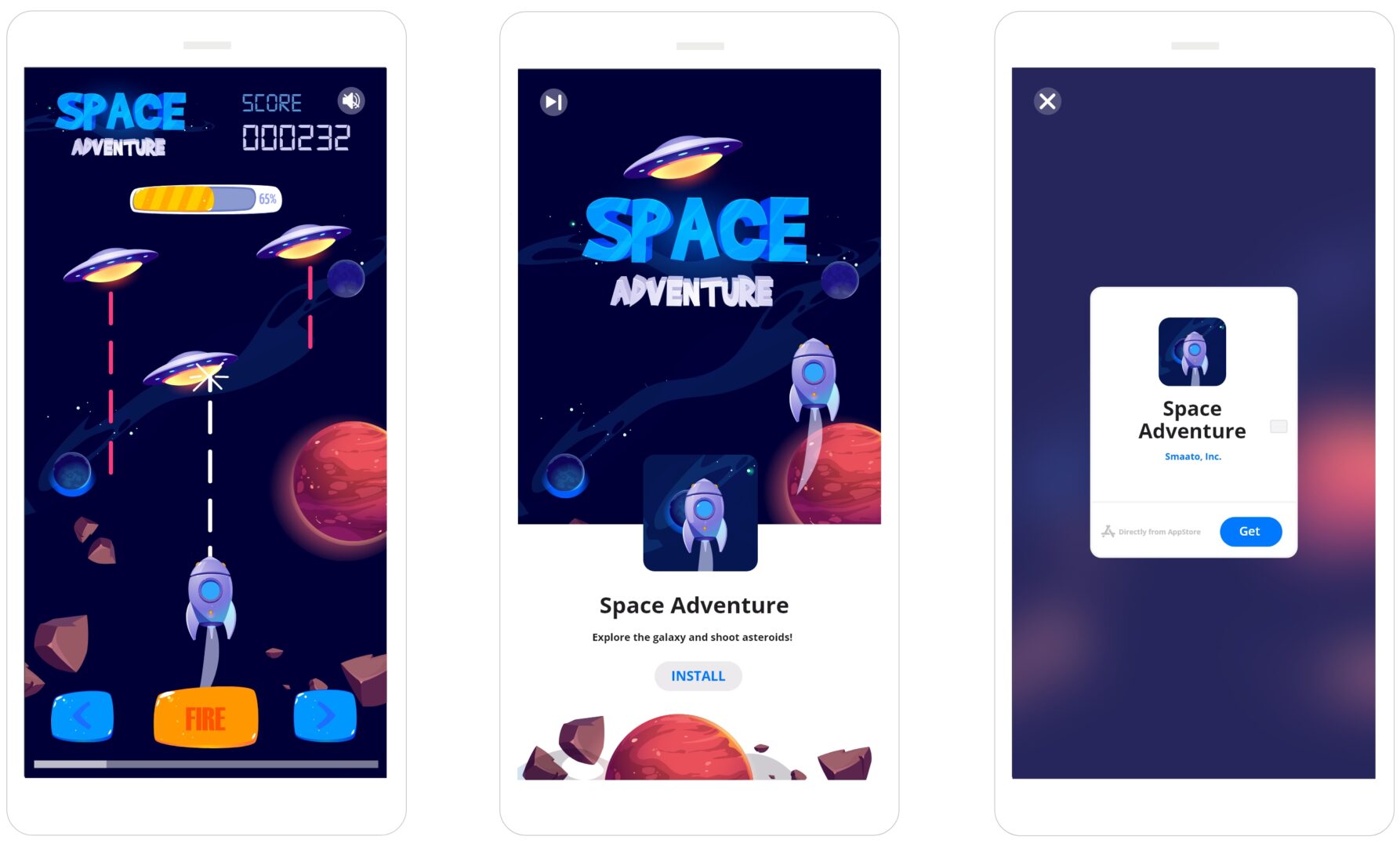
Playable ads
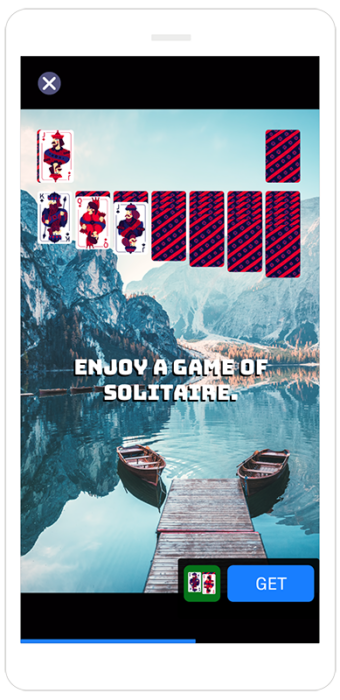
Playable ads are interactive advertisements that allow users to experience a mini-game or demo, giving them a taste of the game mechanics before downloading the app.
This interactive experience makes the ad memorable and enhances user engagement. The functionality behind playable ads is powered by HTML, a lightweight code that enables these interactive elements.
This type of engagement not only boosts brand recognition but also effectively simulates the in-game experience for potential users. HTML creatives are particularly effective when utilized within interstitial and rewarded ad formats.
Optimizing performance campaigns
The difference between branding and performance campaigns lies in their objectives and strategies. For branding campaigns, the primary goal is to increase brand exposure by ensuring the audience completes the video. In contrast, performance campaigns aim to drive specific actions, such as app downloads, to streamline the ad funnel.
To optimize performance campaigns, the best practice involves:
- Video ad content: Engaging and concise to capture immediate interest.
- Companion ad: An interactive demo of the game to encourage user interaction.
- Custom End Card/StoreKit: A tailored end screen that directs users to download the app.
4 elements to improve engagement and ad experience for users
There are two distinct layers in the ad structure. The first layer is the creative content, which includes elements such as videos and HTML, as previously discussed. The second layer consists of enhancements added by the exchanges, such as user interface (UI) elements and new touchpoints to help a campaign be more effective. Let’s look at four touchpoints publishers can activate for engaging campaigns in the HyBid SDK.
Custom End Cards
A second or custom end card is an additional layer at the end of an ad, designed to boost engagement and provide a final interaction opportunity. It is often used in triple-stage video ads, serving as the second end card.
This feature is also referred to as a second end card or dual end card. However, in the context of the HyBid SDK, it is known as a Custom End Card.
This type of Custom End Card integrates information from the app store, such as the app logo and name, which are not part of the original creative content.

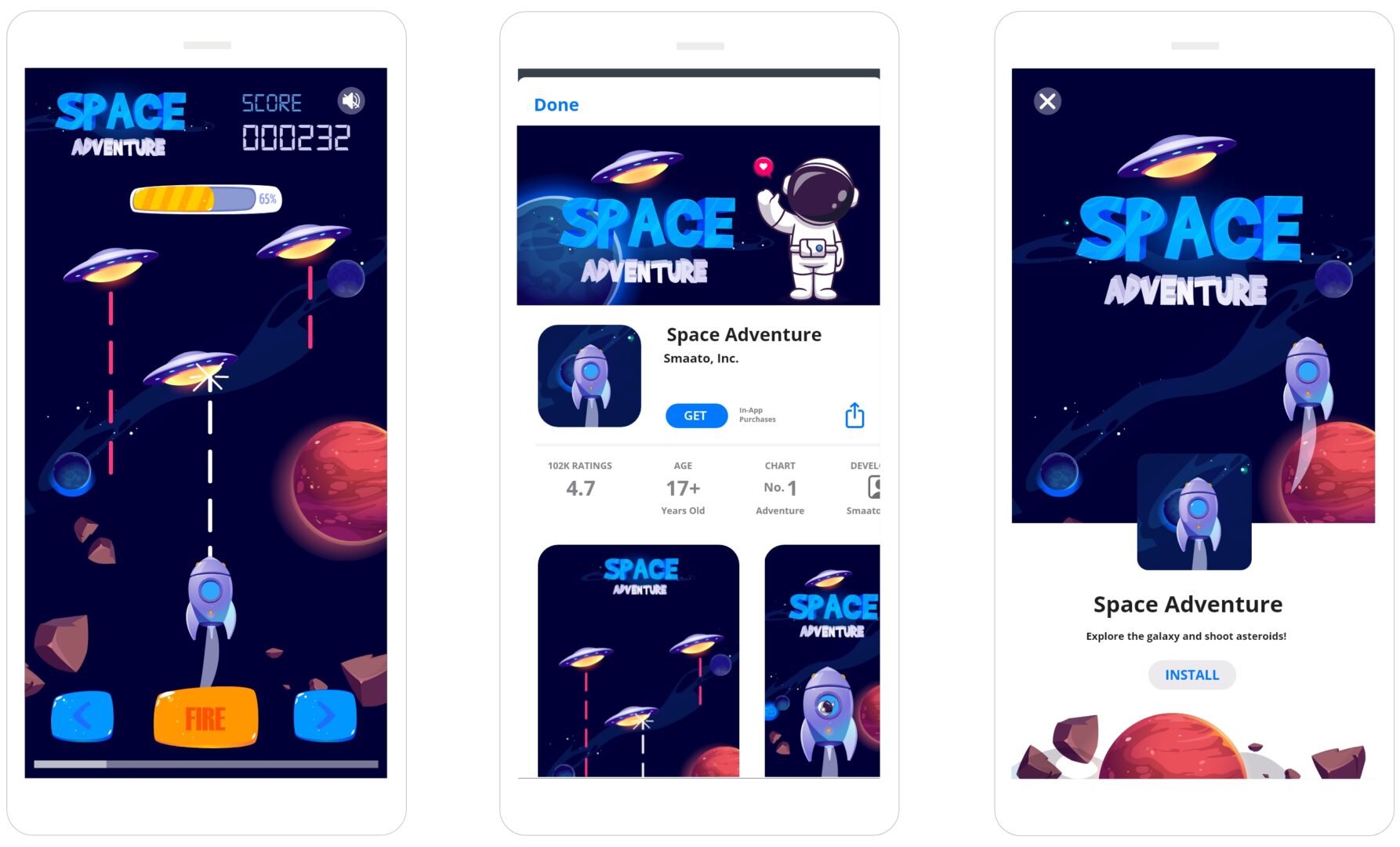
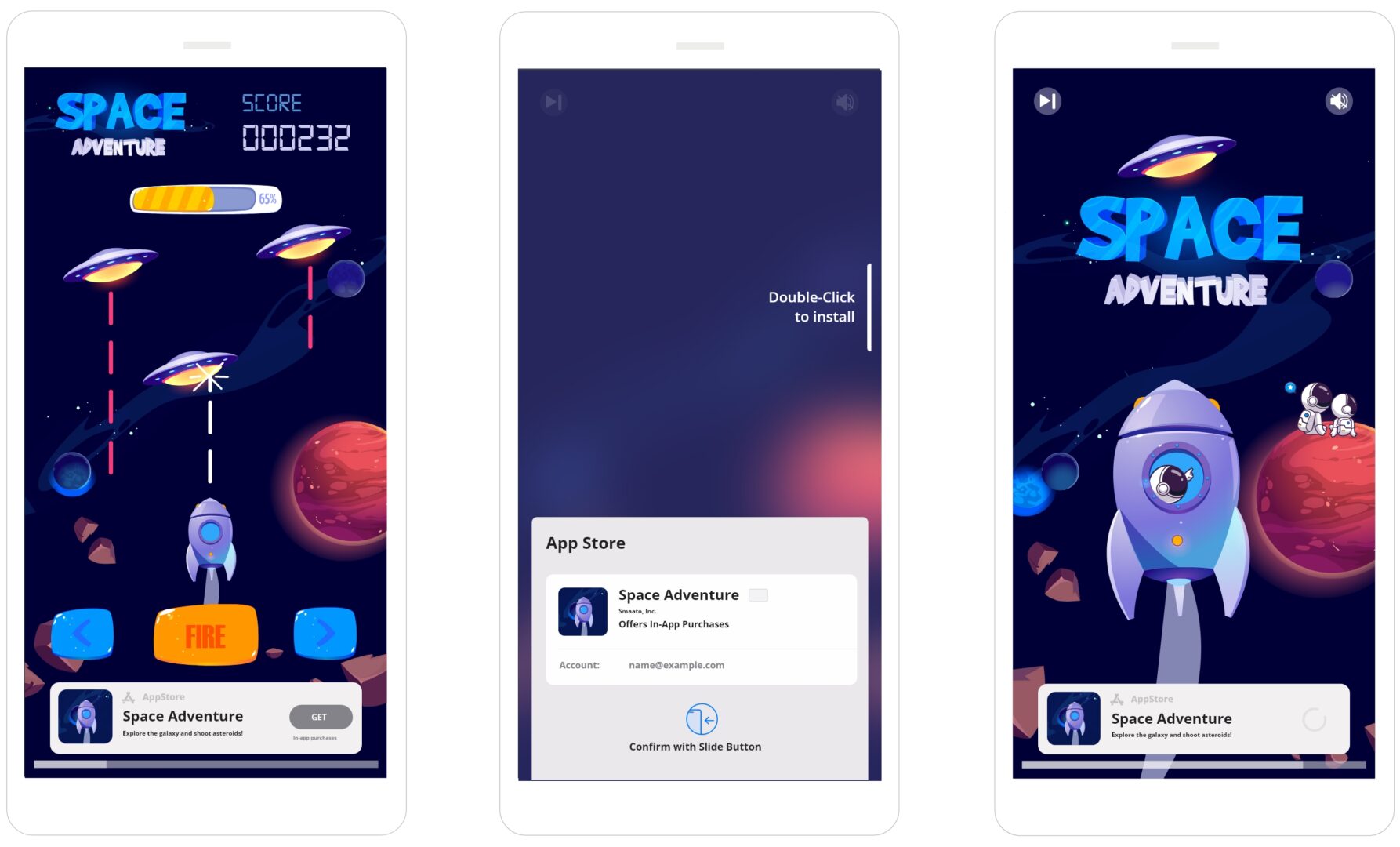
StoreKit Auto Open
As part of Apple’s StoreKit framework, an App Store page or a specific app’s product page can automatically open within the app, eliminating the need for users to exit the app. This reduces drop-off rates and minimizes the intrusiveness of the ad experience. StoreKit Auto Open is activated by a user’s touch on the screen, and it slides from the bottom to the top.

StoreKit vs. Auto StoreKit
StoreKit is user-initiated, meaning the user actively engaged with it. In contrast, an Auto StoreKit is triggered automatically by the SDK without user initiation. While both use the same UI components, the key difference lies in how they are activated.
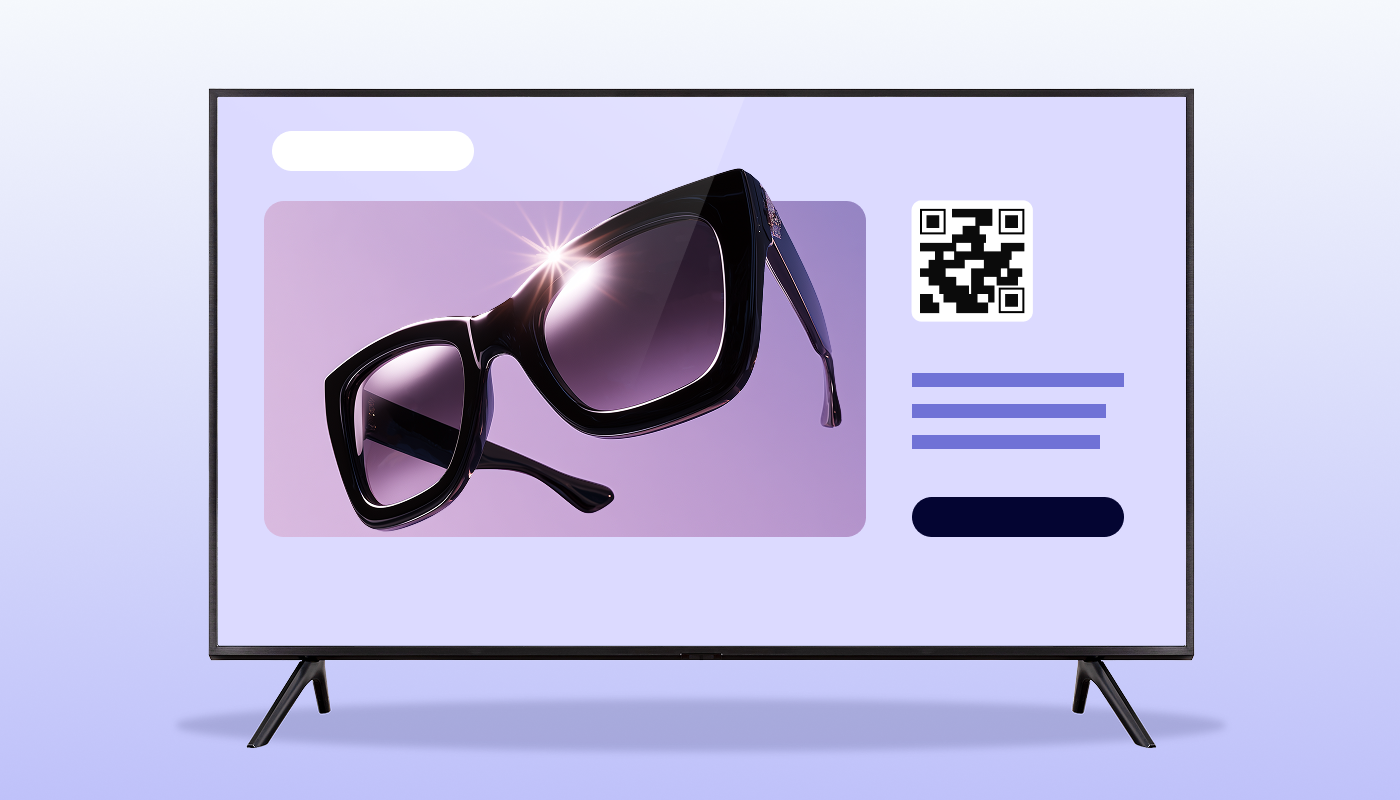
SKOverlay
Another feature of Apple’s StoreKit framework allows users to install apps without leaving the current app. It appears as a banner that pops up at the bottom of a video ad, providing a seamless and non-intrusive installation opportunity.
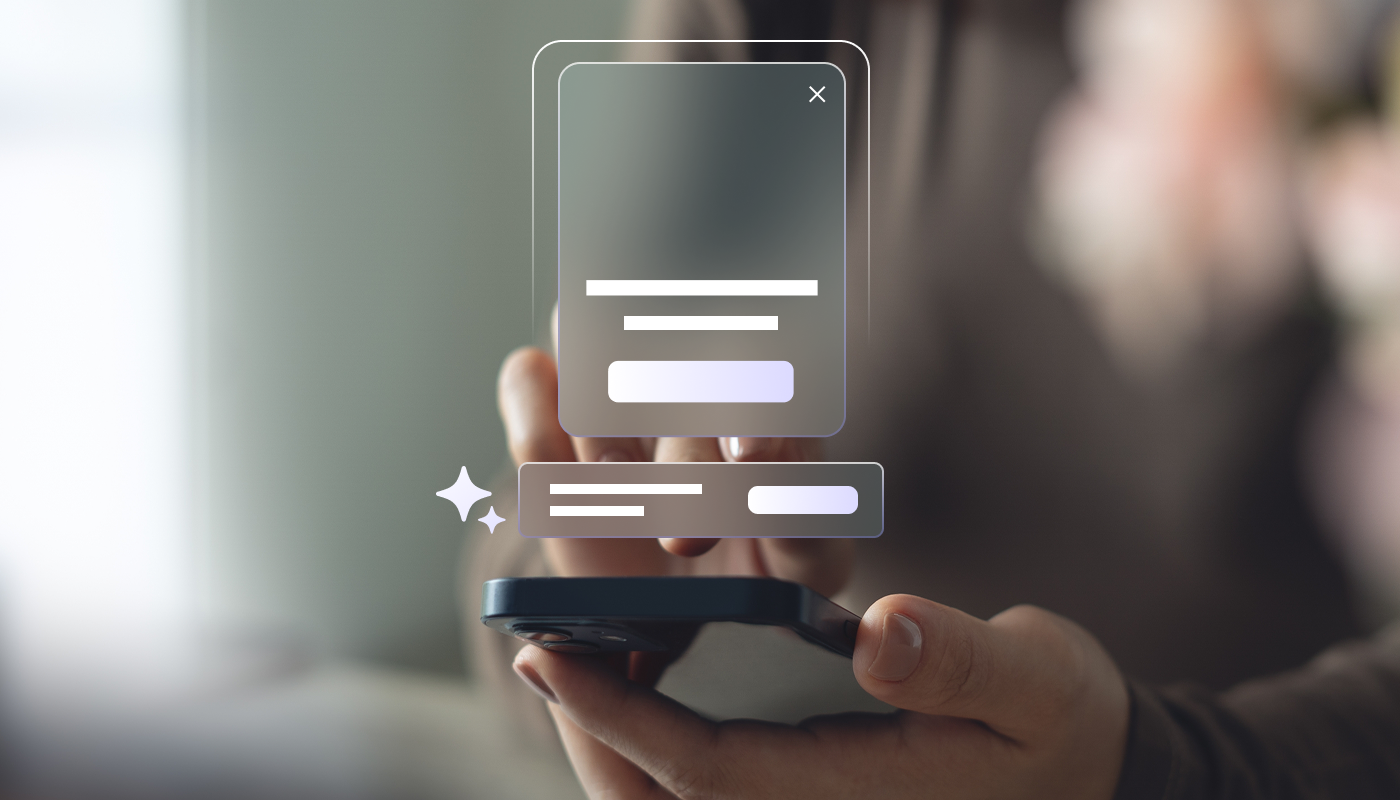
Custom Call-to-Action (CTA)
The Custom CTA is a compact banner positioned at the bottom of the ad, featuring a call-to-action button. This tailored CTA element is designed to catch your app user’s attention and ensure a smooth transition from the ad to the app download. CTAs are typically used when full-screen clickability is disabled, ensuring that clicks are more organic and genuine.
Video ad rendering: interstitial vs. rewarded video
Depending on the ad exchange, full-screen video ads can feature a range of touchpoints and configurations, such as skippability delays. For app publishers using HyBid SDK, here’s what the default configurations are for interstitial and rewarded video ads.
| Interstitial | Rewarded Video | |
| Skippability | 5 sec by default, skip button countdown indicator | 0 to 30 sec + 5 sec if end card |
| Skip button size/area | 30 x 30 px | 30 x 30 px |
| Skip button location | Top left | Top left |
| Close button location | Top left | Top left |
| Default audio support | Available Enabled by default, mirrors the phone setting. For example, if the phone is silent then the audio is silent. | Available Enabled by default, mirrors the phone setting. For example, if the phone is silent then the audio is silent. |
| Ad size dimensions | Supports both portrait and landscape 320 x 480 768 x 1024 480 x 320 1024 x768 | Supports both portrait and landscape 320 x 480 768 x 1024 480 x 320 1024 x 768 |
| Total duration | 5 sec + 5 sec if end card | 30 sec + 5 sec if end card |
Putting it all together: Comparing ad experiences
The following table outlines key aspects of various ad elements designed to enhance performance campaigns. To optimize user experience and ad performance, publishers need to understand dimensions, skippability, dismissibility, file type, and supported platforms.. This visibility allows publishers to choose strategies that make ads less intrusive and more engaging, leading to better user retention and higher conversion rates.
| Custom End Card | SKOverlay | StoreKit Auto Open | Custom CTA | |
| Ad dimension | Adapts to cover the full screen | Standard dimension from Apple | Standard dimension from Apple | Adaptable depending on the text labels |
| Skippable/ dismissable | Skippable after 2 sec (Closeable if last step) | Immediately dismissable by swiping down (Shows after 2 sec above the video) | Appears immediately on top of the End Card. Triple-stage ad: appears on top of Custom End Card | N/A |
| File type | HTML | Native | Native | Native |
| Platform | Both iOS and Android | Only iOS | Only iOS | Both iOS and Android |
Effective, engaging ad experiences come down to the right combination of ad format, creative content, and choosing UI elements. The HyBid SDK offers a robust suite of tools for delivering high-impact full-screen video ad experiences. Pairing video ads with full-screen ad formats like interstitials and rewarded ads lets publishers enhance user engagement and optimize ad performance.
To ensure a seamless and effective ad journey for users, publishers can use HyBid SDK to activate elements like custom end cards, StoreKit auto-open, and custom CTAs. This comprehensive approach not only boosts click-through rates but also minimizes app drop-off, making it a win-win for in-app publishers and their users.